In this tutorial, we will learn the use of the right-side column page template as shown in the screenshot, In addition to demonstrating this template we will use a couple of Plug-Ins to enhance the appearance of our application page.
Let's Get Started. First download SourceCode. For this exercise, we have to create a table named DEMO TASK with some seed data. Open the DEMO TASK.sql file (in red color), in which the first query creates this table (selected in blue color) and the remaining are the insert statements to create some seed data for testing purposes (in yellow color).
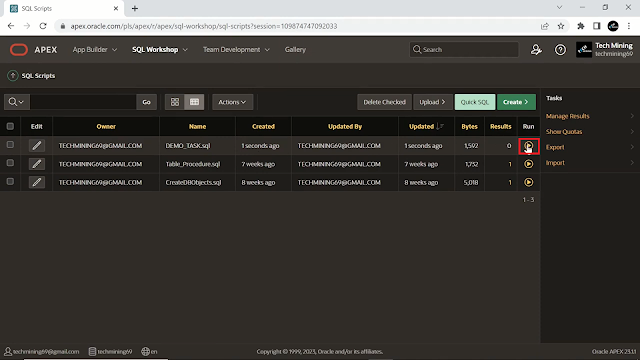
Upload and Run the script using the SQL Scripts option.
On the next screen, Click the Upload > button. And select the DEMO TASK.sql file. Click the Run button in the last column.
As you can see that all statements processed successfully with zero errors.
Now let's check this table and its related data in the Object Browser under the SQL Workshop menu.
Now open your application. Create a new page. Select the Interactive Report option. On the page definition wizard screen, provide suitable names for the report and form pages. Turn On the Include Form Page switch (in green color). Keep the Form Page mode attribute normal (in orange color). On the data source screen select the table option for the Source type and select the DEMO TASK table (in blue color).
On the next screen, set the primary key column to ID (in green color). and create the page.
Open the form page in page designer. Click the root node and set its page template property to the right side column.
Now add a breadcrumb region to the form page then set the following attributes. We added this breadcrumb region to the form page to easily move between the report and form pages.
Move the four-page buttons, SAVE, CANCEL, DELETE, and CREATE to the breadcrumb region by setting the region property of these buttons to Info-Tech Tasks.
Also, set button position property of these buttons to edit.
Click the form region under the content body. Change its template from standard to blank with attributes.
Go to Shared Components. Click the list option. Create a static list named more actions with the following values in the Screenshot. Since we are going through the page template example. I'm not setting targets for these list items.
Add a new region to the form page and set the following properties for this region. As you select the position for this region a new right column node will be added to the rendering section.
Add one more region and set the following attributes. This region will show the more actions list we created previously.
Go to Shared Components. Click the Plugins option. Import the mini calendar plugin from the SourceCode provided on top. The plugin displays a small calendar with the specified date highlighted.
Add a new region to the page under the actions region (in green color) and set the following attributes (in red color). In this example with the help of this region, we are going to display the end date column from the DEMO_TASK table. Copy and Paste the query from the SourceCode. In the query, you will see the two cross signs, Replace them by providing your page item number (in yellow color).
In this step, we will use another Plugin named PostItNotes. This is a region Plugin and it is used to show a note in the style of a PostIt or Sticky Note, it helps you to show static text or text from a query in a predefined format for viewing in a Postit-styled note on the page.
Create a new region under the content body node and set the following attributes. This region will hold a sticky note at runtime in which we will show the contents from the task description and start date columns in the demo task table in the current scenario.
Replace these two cross signs with your page number as we did previously. Save your work.
Go to the report page and run the page. This should be the report page. If you want to create a new task, click the Create button on this page.
Select any record to see the form page. This should be the form page. This column on the left side (in green color) holds the task End date, which matches the task closing date (in red color) on the right side column.
The start date column on the left side (in green color) matches the date in the Postit note we added (in red color). This is the runtime view of the static list we created named more actions (in orange color).
That's it for now. If you got stuck somewhere in this tutorial, you can click the link below.