Follow the instructions mentioned in this tutorial to create the barebones of your application.
1. If you have logged out, sign back into the Oracle APEX development environment by typing the URL https://apex.oracle.com/pls/apex/f?p=4550 in your browser’s address bar.
2. Enter the credential comprising your Workspace, Username (your e-mail
address), and Password in the Sign In
form and hit the Sign In button.
3. Click the App Builder icon. You as a developer will use App Builder to create and manage applications and application pages. The App Builder home page displays all applications in the current Oracle Application Express workspace. When you select an application to edit, the Application home page appears. Use the Application home page to run, edit, import, export, copy, or delete applications.
4. On the App Builder page, click the Create icon (or click the Create button - A) to create a new application.
5. Select the first New Application option. This option
will create a new database application containing multiple pages based on database
tables. A database application is a collection of pages linked
together using navigation menus, tabs, buttons, or hypertext links. Application pages
share a common session state and authentication. To create a database
application, you run wizards to declaratively assemble pages and navigation.
Once created, you can modify an application by editing application attributes
and adding new pages using the Create Page Wizard. When you click the New Application option, the Create an Application page is displayed.
6. On the next screen, as illustrated in the following figure, enter Sales Web Application in the Name box (A). In the Name
attribute, you provide a short descriptive name for the application to
distinguish it from other applications in your development environment. In the Appearance section, click the Set Appearance icon (B).
7. On the Appearance page, select
a Theme Style or accept the default Vita option
(C). In Oracle APEX, you can alter a database application's user interface and
page layout through themes and theme styles. Themes are collections of templates that enable
developers to define the layout and style of an entire application. In the Navigation section, select the Mega Menu option (D). The Mega Menu renders
application navigation as a collapsible floating panel that displays all
navigation items at once. Users can expand or collapse a Mega Menu by clicking
on the menu icon from the header. Mega menus are especially useful when you
want to display all navigation items at once to your user. You can switch to
the two options any time through Shared
Components | Edit Application
Definition | User Interface | Navigation Menu. Click the Choose New Icon button (E), and select an icon
(F) and its color (G) for your application from the Choose Application Icon page. After making your selection, click
the Set Application Icon button (H) to
move back. Click Save Changes (I) on
the Appearance page to switch back to
the Create an Application page.
The Pages section in the Create an Application interface lets you add pages to include in your initial application. By default, the App Builder process creates a Home page (J) for your application along with a couple of pages (Login and Global – note visible in this list). The Add Page option on this screen allows you to create more pages. Since you will create other pages for your application in subsequent tutorials, you do not need to add any page at the moment.
8. In the Features section, click the Check All link (K) to select all listed
features for this application. The Features
section provides application-level functionality and can only be added once per
application. Available features include Progressive Web App, an application About page, role-based user
authentication, end-user activity reports, configuration options to enable or
disable specific functionality, a feedback mechanism to gather end users'
comments, and a Customize button to enable end users to choose their own theme
style. The most significant among these features is Access Control which you will use in subsequent tutorials. Adding
the Access Control feature to an application creates multiple pages (including
an Administration page and a corresponding menu entry), access roles, and authorization
schemes. Details of these features are provided on a
subsequent page.
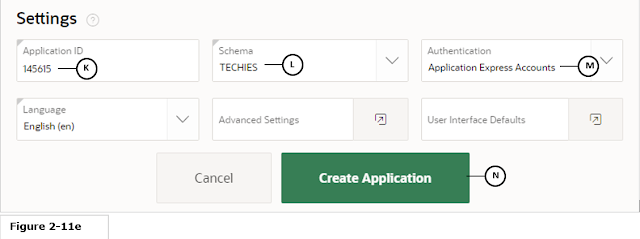
In the Settings section,
accept all the default values. Here, the Application
ID (K) is a unique, numeric
identifier, which is generated automatically to identify your application. If
required, you can provide another non-existent number for your application. The
Schema drop-down list (L) contains the
name of the schema you are connected to. Your schema is where the database objects (tables, sequences, triggers, etc.) of your application are stored. Oracle APEX provides a number of
predefined authentication mechanisms, including a built-in
authentication framework and an extensible custom framework. In the default Application Express Accounts authentication scheme (M) users
are managed and maintained in the Oracle APEX repository.
9. Click the Create Application
button (N) to complete the process. A progress bar will appear on your screen
and the application will be created within seconds.
The application will be created with some default pages, including Page 1 Home, Page 9999 Login Page, and Page 0 Global Page (A). Using the two buttons (View Icons and View Report – B) you can get different views of this interface. The following screenshot presents the iconic view. You can see the ID and the name of your application (C) in this interface. At this stage, if you want to modify the properties of your application (for example, application name or menu position), then click the Edit Application Properties button (D). In the Edit Application Definition interface, you will see a small question mark icon next to each property. Click this icon when a property is unfamiliar and you want to learn about it. To delete an application click the Delete this Application link (E), or make a copy of your current application using the Copy this Application link (F). The link makes an exact copy of the application under a different ID. You will use the Create Page button (G) in subsequent tutorials to create new application pages. The Run Application icon (H), as the name implies, will run the application.
10. Click Run Application (H in
Figure 2-12). The application login page (A), created by the App Builder, will come up. Type the same username (your e-mail ID) and the
password you entered earlier to access the development environment and click
the Sign In button. The new browser window will show the Home page (B) of your application. This
page is also created by the App Builder. At the bottom of this page, you will
see a horizontal strip (C) displaying different options. This strip is called
the Developer Toolbar and it appears whenever you run a
page during the development phase. The App
option (D) takes you to the App Builder page, where you can select a
different page to work on. The Page option
(E) in this toolbar takes you to the Page
Designer to edit the current page. The Session option brings up a page (see Figure
2-6) that displays the current state of the application so that you can verify
its behavior. The Sign Out option (F) under your id helps
you exit the application.
Recall that while creating the application you selected all admin features in step 8. When you click the Administration menu option (G) in your application, you see an Administration page that lists all the features you selected in step 8. The following table provides some details of these features.
|
Feature |
Description |
|
Install Progressive Web App |
The Progressive
Web App (PWA) technology transforms your APEX
application that looks and feels like a native desktop application. You
usually choose this feature while creating a new application – see Figure
2-11d. When you choose this feature, a new navigation bar entry labeled Install App (I) is displayed. When
users tap the Install App option,
the application is opened in a standalone window, which is free of the
browser's UI – watch this Video for further details on PWA. |
|
Configuration Options |
Enables
application administrators to enable or disable specific functionality within
the application. This feature is useful if you select features that need
additional development effort before they can be used by end users. This
feature can also be expanded to application-specific features. If developers
define additional build options and associate them with specific
functionality throughout the application, then they can be added to the
configuration settings for administrators. |
|
Theme Style Selection |
The
Theme Style Selection in the Features section enables
administrators to select a default color scheme (theme style) for the
application. Administrators determine whether end users can choose their own
theme style by enabling and disabling Enable
End Users to choose Theme Style attribute in Shared Components | User
Interface Attributes. If enabled, end users simply click on the Customize
link that is provided at the bottom of the home page at runtime and select
from the available theme styles. For example, users with visual impairment
may prefer to utilize the Vista theme style which has a much higher color
contrast |
|
Activity Reports |
Include
numerous reports on end-user activity for your application. Determine the
most active users, the most used pages, the performance of pages, and errors
raised, to better understand how your application is being utilized and areas
for improvement. -
Top Users report -
Application Error Log report -
Page Performance and activity and performance by page -
Application activity by page report -
Page Views detail report |
|
Access Control |
Incorporate
role-based user authentication within your application. Users can be defined
as Administrators, Contributors, or Readers. You can then readily define
different access to different roles for various components throughout your
application, such as pages, menu entries, regions, columns, items, buttons, and so forth. For further details, watch this Video. |
|
User Feedback |
Feedback
provides a mechanism for end users to post general comments for application
administrators and developers. The posts include useful session state
information to help developers determine where the end-user sent the feedback from. -
Creates a Navigation bar icon that users can click to leave
feedback (see H in Figure 2-13). -
Creates a report for viewing and updating feedback. -
Captures the application and page ID, feedback comments, date and time, and user
information. |