As a new web developer, one important skill you need to master is using background images. You can set background images through Cascading Style Sheet (CSS) code using the background image and several other properties to control the behavior of images in your app. Background properties include:
- background-image -
The background-image property sets
one or more background images for an element. By default, a background image is placed at
the top-left corner and repeated both vertically and horizontally.
- background-repeat - Set the
background image to no repeat.
- background-attachment - If set to
fixed, the background image will not scroll with the page.
- background-size - The Cover
value resizes the background image to cover the entire page.
- background-color - Used if the image is unavailable.
In this exercise, which comprises four sub-sections, you will learn:
o
Set a
background image for your application login page, make your login screen
transparent, display a custom logo, and style username and password page items.
o Set a
background image for all application pages.
o
Set
multiple background images for the login screen.
o
Set
animate GIF as background.
Set Background Image and Transparency for Login Page
Here’re the steps to achieve the first objective:
1. Go to Shared
Components | Static Application Files, and upload three
image files (BG.jpg, BG2.jpg, and logo.png) from the BackgroundImage folder.
2. Open your application login page. Click the root node of this page,
and scroll down to its CSS section. Enter the following code in the Inline box. The code you
enter in the Inline box is applied only to the current page. The code is
available in CSScode1.txt file in the BackgroundImage folder.
|
Tag (See Figure-1) |
Code |
|
A Set background image to cover the
entire page |
body
{ background-image: url(#APP_IMAGES#BG.jpg); background-repeat:
no-repeat; background-attachment: fixed; background-size:
cover; } |
|
B Make login screen transparent with
rounded borders |
body
.t-Login-region { background-color: rgba(255,255,255,0.51); border-radius: 25px; } |
|
C Add a custom logo |
body
.t-Login-logo { background-image: url(#APP_IMAGES#logo.png); background-color: rgba(255,255,255,0); background-repeat:no-repeat; background-position: center center; width: 210px; height: 115px; } |
|
D Style username and password page
items |
#P9999_USERNAME, #P9999_PASSWORD { background-color: #ffffff; border-bottom-color: #1e90ff; border-width: 0 0 3px 0; border-radius: 25px; } |
Set an Image as Background for all Application Pages
Now let’s execute the second task in which we will set an image (BG2.jpg) as the background for all application pages, as shown in the following figure.
1. Go to Shared Components | Templates.
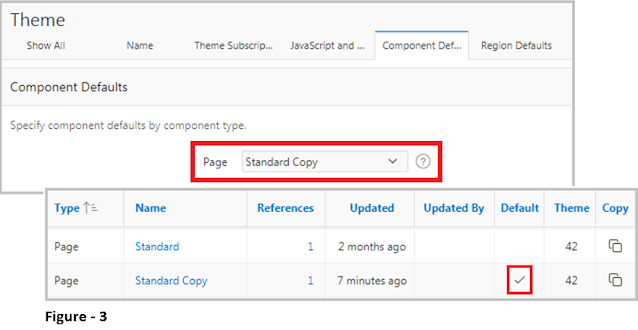
2. Click the Copy Template icon (in the Copy column) representing the Standard page template, as shown in Figure-3, to make a copy of this template.
3. On the Copy
Template page, enter a name for the new template – for
example, Standard Copy. Click the Copy button to complete the process. The
new page template (Standard Copy) will appear just under the source template on
the Templates page.
4. Click the name of the new page template to
modify its definitions. On the Edit Page
Template screen, scroll down to Cascading Style Sheet section, and enter the following code in the Inline text area. The code is available in CSScode2.txt file in the source code (BackgroundImage folder).
.t-Body {
background-image: url(#APP_IMAGES#BG2.jpg);
background-repeat:
no-repeat;
background-attachment: fixed;
background-size:
cover;
}
5. Go to Shared
Components | Themes to make the new Standard Copy template your
theme’s default page template. Click the name of the current theme – in my case, it is Universal Theme - 42.
On the Create/Edit Theme page, click
the Component Defaults tab, set the Page
attribute to Standard Copy, and apply
the change – Figure-3 upper portion. The action sets the Standard Copy template as
the default page template for your application. If you do not explicitly choose
a template (in Page Designer) then the Application Express engine uses the
template specified here. If you access the Templates page in Shared Components
at this stage, you will see that the Standard Copy page template has been
marked as the default template, as shown in the lower portion of Figure-3.
After this setting, every page you add to this application will use Standard
Copy (shown as Theme Default in Page Designer) as the Page Template.
6. Open the Home page of your application, click its root node, and change Page Template to Standard Copy (or Theme Default). You will have to perform this step for all existing application pages (that are not already marked as Theme Default) to use the new template.
Set
Multiple Images for the Login Page
1. Go to Shared Components | Static Application Files and upload image1, image2, image3, and image4 files, available in the BackgroundImage folder.
2. Open the application Login page in Page Designer and enter the
following CSS and HTML code in CSS Inline and HTML Header properties:
|
Inline Code |
|
.t-Login-region
{ background: rgba(255,255,255,0.65)
!important; }
.displayimages
{ list-style: none; z-index: 1; margin: 0px; }
.displayimages
li span { width: 100%; height: 100%; position: absolute; background-size: cover; background-position: 50% 50%; background-repeat: none; opacity: 0; animation: imgAnimation 24s linear
infinite 0s; } .displayimages li:nth-child(1) span { background-image: url(#APP_IMAGES#image1.jpg); } .displayimages
li:nth-child(2) span { background-image: url(#APP_IMAGES#image2.jpg); animation-delay: 6s; } .displayimages
li:nth-child(3) span { background-image: url(#APP_IMAGES#image3.jpg); animation-delay: 12s; } .displayimages
li:nth-child(4) span { background-image: url(#APP_IMAGES#image4.jpg); animation-delay: 18s; } @keyframes
imgAnimation { 0% {opacity: 0; animation-timing-function:
ease-in;} 12.5% {opacity:
1;animation-timing-function: ease-out;} 25% {opacity: 1;} 37.5% {opacity: 0;} 100% {opacity: 0;} } |
|
HTML Header Code |
|
<ul
class="displayimages">
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li> </ul> |
|
To address multiple browsers, you should add appropriate prefixes to the above CSS rules. For example, you will replace the @keyframes rule with @-webkit-keyframes for Google Chrome. For Firefox, the prefix would be -moz- and for Opera, use -o-. Visit https://www.w3schools.com/css/css3_animations.asp to see details of the rules used in the CSS code. |
Set
Animated GIF as Background
In this final task, you will display an animated GIF in the background of your login screen, as shown in the following figure.
Here are the steps:
1. Go to Shared
Components | Static Application Files and upload the nature.gif file, available in the BackgroundImage folder.
2. Open the application Login page in Page Designer and enter the
following CSS code in the Inline property. The code is available
in the BackgroundImage\
CSS_AnimatedGIF.txt file.
|
Inline Code |
|
body
{ width: 100%; height: 100%; background-image: url(#APP_IMAGES#nature.gif); background-size: cover; background-position: 50% 50%; } body
.t-Login-region { background-color: rgba(255,255,255,0.10); border-radius: 25px; } .t-Button--hot:not(.t-Button--simple)
{ background-color: #196b03; color: #fff; } |